
Ahmed Elfayomy (UIUX)
2024-01-01
Design system
Share the blog on:
Despite the fact that Design Systems have become an integral part of the defining story for many companies today, the definition of what a design system is remains somewhat shrouded in mystery. Some see it merely as a library of reusable patterns and elements, but it's much more significant than that.

Perhaps you have felt at some point that there is a flaw in the design of your digital product, an imbalance in its coherence and some of its parts. You may have difficulty identifying the source of the problem and the reason for the lack of consistency you feel. Perhaps you did not realize at that moment that the presence of certain color shades embedded in the design does not belong to your brand, and it played a role in creating that sense of inconsistency. Or maybe a button on one of the pages appears differently from the rest of the buttons, and you cannot understand the reason for this difference. You may not have noticed the inconsistent use of fonts in titles or texts.
In reality, you are not alone in facing this problem or similar issues of inconsistency. It is a common problem that major companies working in digital products, such as Microsoft, Apple, or Google, have also suffered from. This has led these companies and others to search for solutions to help deliver consistent digital products, serving as a good example for anyone looking to build future products, whether from within the company or externally.
Since this problem is closely related to the design process, it became clear that major companies decided to change their policies towards the components of their teams working on digital products. This is reflected in a noticeable increase in the number of designers they employ in the past decade, with a clear focus on hiring user experience designers or UX designers. Arming themselves with this additional number of designers has contributed to the development of principles, rules, and guidelines for digital products within these companies. It has created a kind of integration between their design and development teams, and as a result of this integration, what is known as Design Systems or the Design System has emerged, and that is our topic in this post.
Why Design System?
As previously explained, the lack of consistency was a major issue that led to the development of design systems. However, it wasn't the only problem that design systems helped solve. In addition to addressing inconsistency, design systems also contributed to:
Ease of Component Reusability: Components or elements of a digital product can be easily reused while maintaining a unified appearance.
Avoiding Identity Changes: Preventing changes in the brand identity due to alterations in the design or development team, whether internal or external.
Accelerating Design and Development: Speeding up future design and development processes by having a clear common language derived from the design system that is understood by the entire product team.
Ease of Building New or Variant Digital Products: Quickly building new or variant digital products while maintaining the same overall character and consistency.
Ensuring Quality Levels: Ensuring a higher level of quality and facilitating audit processes.
What is a Design System?
Now that we've understood the benefits of a design system
What exactly is a design system?
It might be appropriate to review two concepts that preceded the design system by years and were, in fact, the primitive entities that later evolved into a comprehensive digital product system. These two concepts are: the Brand Style Guide and the Patterns Library.

Brand Style Guide
A brand style guide is the cornerstone of a design system. It presents a set of rules governing the brand identity, aiming to create unity and consistency across all aspects related to the brand, whether at the visual level or in terms of content, including written, auditory, or visual elements. This guide includes:
1. Logo:
Logo shape.
Dimensions.
Clear space surrounding it.
Logo colors and variations such as black and white.
Proper and improper logo usage.
2. Colors:
Brand-specific color palette.
Color gradients.
Color codes in various color systems (CMYK, RGB, HEX, PANTONE).
3. Typography:
Font name.
Font name for other languages.
Font weights for text and headings (Bold, Regular, Light).
Alignment.
Spacing between lines, headings, or paragraphs.
4. Images:
Style and nature of images representing the brand.
Image colors, whether monochrome or multicolored.
This section also includes:
Patterns & Shapes:
Shapes used in the identity.
Patterns repeated in backgrounds.
Patterns or shapes used in headers.
Iconography:
Icon shapes.
Icon colors.
Icon dimensions.
Clear space surrounding the icon.
Illustrations:
Illustration style.
Size and placement.
5. Layout:
Layout of printed pages in various forms such as brochures, magazines, or booklets.
Layout of digital pages, whether a website or a smart device application. Note: Digital page layout overlaps with the Patterns Library, as will be explained.
6. Voice & Writing Style:
Tone used to express the brand, including the use of simple or sophisticated words, colloquial or formal language. The tone used also reflects in the writing style in print or brand publications.
7. Sounds:
Advertisement jingle.
Logo appearance sound, often using the same jingle as advertisements.
Sound volume of the audio effect or music.
8. Animation & Motion:
Style of object movement.
Duration of movement.
Movement function such as Ease-In, Ease-Out. Note: The details mentioned above may be extensive and may not appear to this extent in many brand guides, which is normal as not every guide contains these details. Conversely, the design team may need to add other new elements to the guide not mentioned above, to detail them and establish clear rules for their use. This means that the guide, its size, and its details are subject to the nature of the brand and its applications.
Some examples of identity clues:
Cisco's Brand Identity Guide: CISCO
STC's Identity Guide: STC
Skype's Identity Guide: SKYPE
Uber's Identity Guide: UBER
Patterns Library
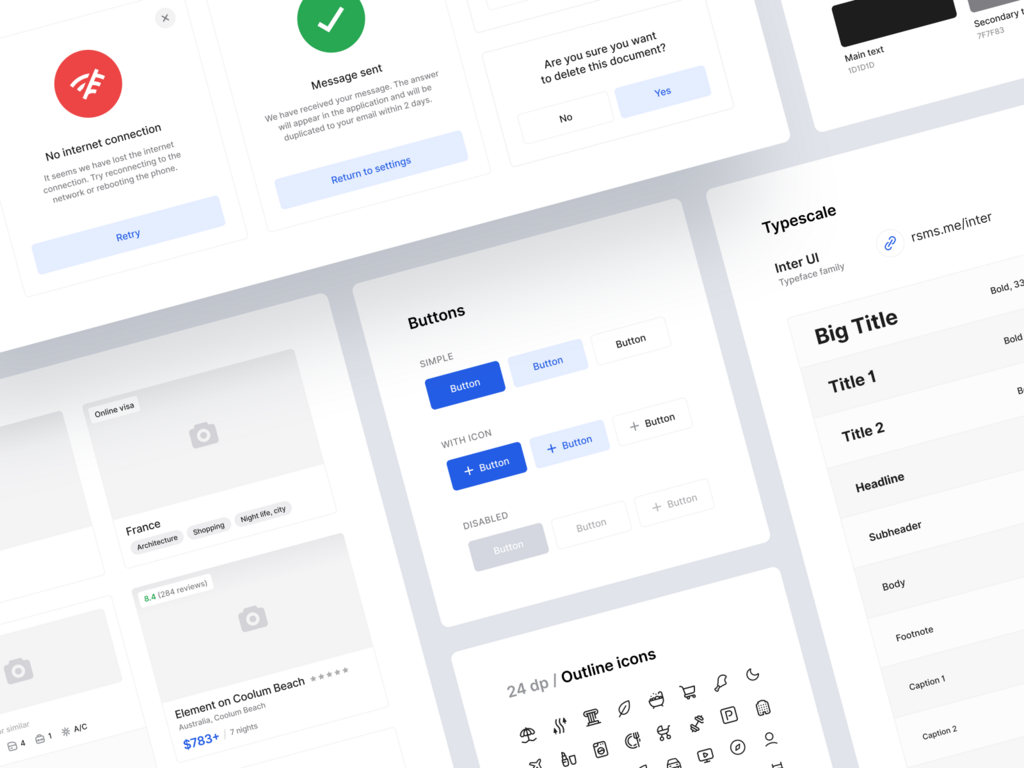
After reviewing the brand style guide, we move on to another concept, the Patterns Library. This library represents a collection of reusable digital components. The Patterns Library includes visual components, such as UI elements, as well as code snippets used to create these components. Working on a Patterns Library typically requires a team of designers and programmers working collaboratively.
Due to the large number of components that can be added to the Patterns Library, varying based on the nature of the product, whether it's on the web, mobile, or both, here are some examples of components found in a Patterns Library:
Buttons
Accordion
Font sizes, weights, and colors on different screens
Layout and Grid System
Content Cards
Comments
Audio Player
Forms, and other web or mobile application elements.
Examples of Patterns Libraries:
Mailchimp's Patterns Library: MAILCHIMP
Lonely Planet's Patterns Library: LONELYPLANET
Salesforce's Patterns Library: SALESFORCE
In Conclusion...
Diverse examples of design systems from major companies include:
Shopify's Polaris System: POLARIS
Google's Material System: MATERIAL
IBM's Carbon System: CARBON
Atlassian's Design System: ATLASSIAN
Apple's HIG Design System: HIG
IBM's Design System: IBM DESIGN SYSTEM
If you found this content helpful, please share it with others to maximize its usefulness.
Similar Articles